Валерьянка
Дата: Пятница, 12.08.2016, 22:26 | Сообщение # 1
ТОП БАРЫГА
Сообщений: 201
Статус: Offline
http://cheat-master.ru/forum/130-632567-1 < ----- В данной теме все уроки по HTML Первый урок - "Анимированную кнопку на CSS3"
Для начала в HTML вставим код кнопок, которым CSS дадим свойства: Код
<!DOCTYPE html>
Создаете папку "style" Добавляете код снизу Чтобы сохранить файл, нажимаете "Файл" ---> "Сохранить как"---> "Все файлы" ---> "style.css" PROFIT Код
.a-btn{
При выделение данной кнопки : Второй урок - "Изогнутые углы на CSS3"
HTML часть Код HTML очень простой, мы помещаем текст внутри блока <div> с классом note: Код
<div class="note">
CSS часть Сперва нам для блока необходимо сделать позиционирование relative, чтобы мы могли внутри позиционировать другие элементы: Код
.note {
А сейчас, собственно, «загнем» угол нашего блока: Код
.note:before {
И добавим тень: Код
.note:before {
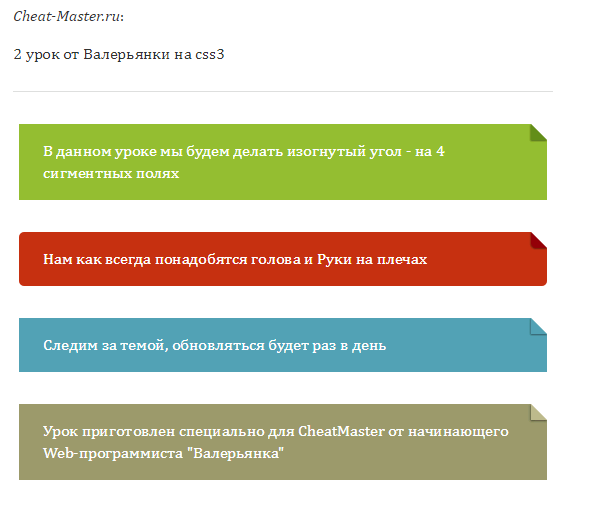
И вот собственно что получилось:
Маагазин аккаунтов - http://cheat-master.ru/shop/user/505313/goods http://cheat-master.ru/forum/111-636271-1 https://vk.com/rider_bmxer
Сообщение отредактировал Валерьянка - Пятница, 12.08.2016, 23:14